
style.xml
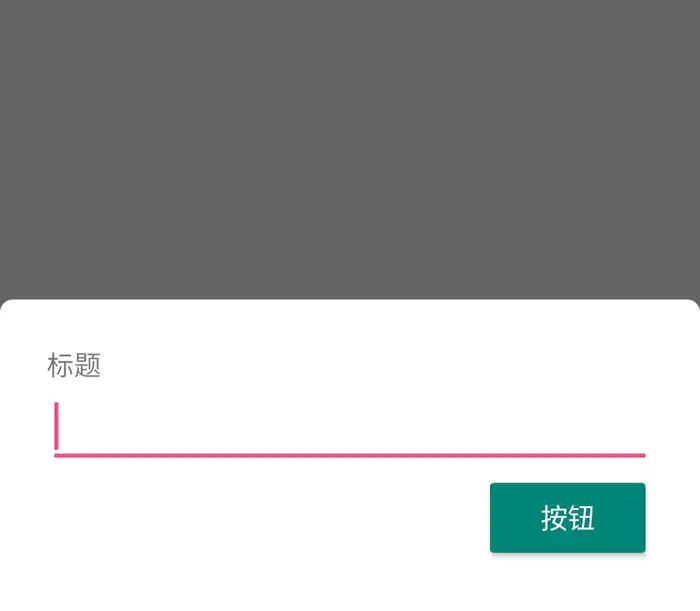
<style name="BottomSheetStyle" parent="Theme.Design.Light.BottomSheetDialog"> <item name="android:windowIsFloating">false</item> <item name="android:windowSoftInputMode">adjustResize</item> <item name="android:statusBarColor">@android:color/transparent</item> <item name="bottomSheetStyle">@style/bottomSheetStyleWrapper</item> </style> <style name="bottomSheetStyleWrapper" parent="Widget.Design.BottomSheet.Modal"> <item name="android:background">@android:color/transparent</item> </style>
调用
s v=vw.inflate(lei,zy.b.dialog,null)
s an=st.an(v,zy.i.an1)
java {
an.st.getBackground().setColorFilter(android.graphics.Color.parseColor("#008577"), android.graphics.PorterDuff.Mode.SRC_ATOP);
android.support.design.widget.BottomSheetDialog bsd = new android.support.design.widget.BottomSheetDialog(lei,R.style.BottomSheetStyle);
bsd.setContentView(v);
bsd.show();
}